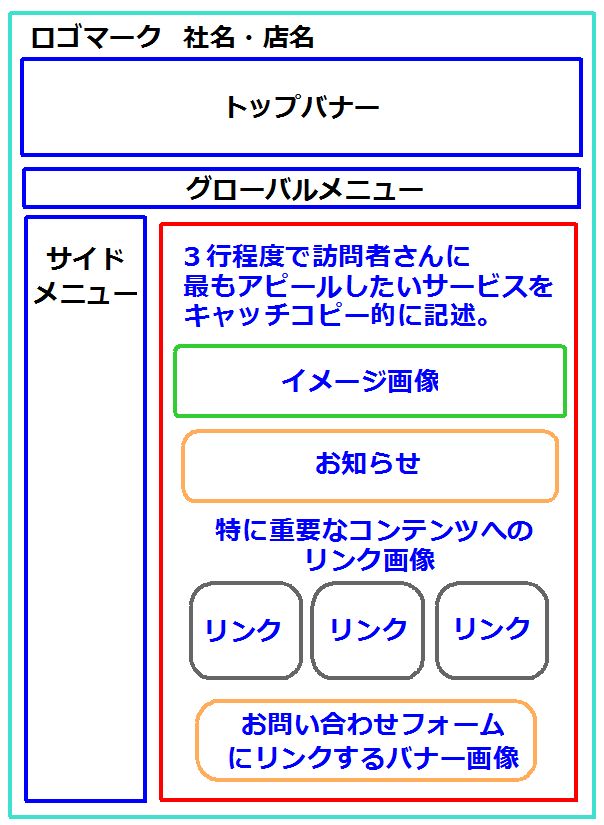
サイト 画面構成

サイトの目的に応じて 適切なレイアウトを考える ドコドア
ホームページビルダー画面構成
トップページの画面構成 使い方 草加市役所


ワイヤーフレーム 画面設計 の作り方 Webディレクター必見 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中

サイトの目的に応じて 適切なレイアウトを考える ドコドア

失敗しないワイヤーフレームの作り方とは Web制作に欠かせない4つのポイント 東京のweb制作会社 クーシー Coosy

Web画面設計の手順と重要なポイント

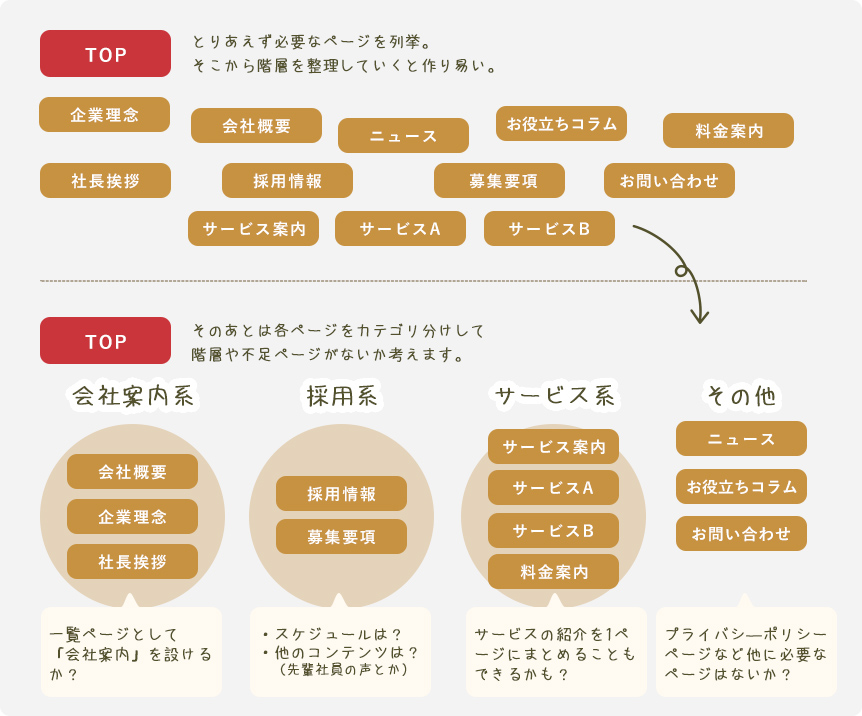
ダウンロードして即使えるサイトマップ サイト構成図 のテンプレート5点 株式会社ハイファイブクリエイト
1

ホームページで重要なトップページの作成方法

ホームページの構成の作り方 1 サイトマップ 全体のレイアウトを考える New Standard